Step 1:
In the
above step1, focus on the underlined Id’s. You will get to know the logic
behind this later.
Step2:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
Since,
we are doing update using jQuery. We have added the required link in the
<script> inside <body>.
Step 3:
This is the
main step:
- Line 10 & Line 11: we have declared 2 arrays, one to store Id’s and one to store Name’s.
- Line 14: “#bt” is the id of the Update Button on which the function will be active.
- Line 15: This will continuously check which checkbox is active, which will continuously run in a loop.
- Line 16: This will store the id of the <tr> in r1, of which the checkbox is active.
- Line 17: This will get the id of ID block by concatenating with the “id” with id of <tr>. And with .value will get the value of in the ID block.
- Line 18: It is same as above. In which, it will get the id of Name Block by concatenating with the “name” with id of <tr>. with .value will get the value of in the Name block.
- Line 20: after getting all values, we call another function “callme()” to print in the table.
Step 4:
<table
id="mytable1" border="1"></table>
In this
Step create another table with id= “mytable1” to display the updated values.
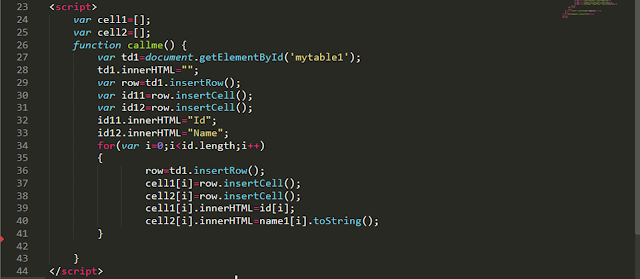
Step 5:
- Line 28: It is basically used to avoid repetitions of the rows.
- Line 29-Line 33: It is used to create table Column; i.e., Id and Name Column.
- Line 36- Line 38: We are firstly creating the table row and then inserting cells inside it.
- Line 39: we are getting id from id array and printing in the id column.
- Line 40: we are getting name from name array and printing in the name column.
OUTPUT:
Note: The Above Field is Editable. On clicking Update Button, the Table is generated.
https://jsfiddle.net/rounaksuthar/6oftnp8L/1/
https://jsfiddle.net/rounaksuthar/6oftnp8L/1/




Well defined each and every step👍
ReplyDeleteThank you so much Pratima:)
ReplyDelete