Step 1:
File Name: tttt.html
In the
above step1, focus on the underlined Id’s. You will get to know the logic
behind this later.
Step2:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
Since, we are doing update using jQuery. We have added the required link in the <script> inside <body>.
Step 3:
This is the
main step:
- Line 9 & Line 10: we have declared 2 arrays, one to store Id’s and one to store Name’s.
- Line 12: “#bt” is the id of the Update Button on which the function will be active.
- Line 13: This will continuously check which checkbox is active, which will continuously run in a loop.
- Line 14: This will store the id of the <tr> in r1, of which the checkbox is active.
- Line 15: This will get the id of ID block by concatenating with the “id” with id of <tr>. And with .value will get the value of in the ID block.
- Line 16: It is same as above. In which, it will get the id of Name Block by concatenating with the “name” with id of <tr>. with .value will get the value of in the Name block.
- Line 18 & Line 19: The Value stored in the id and name1 are store in sessionStorage which can be retrieve in any html file from browser.
- Line 20: It is used replace the .html file with another .html file.
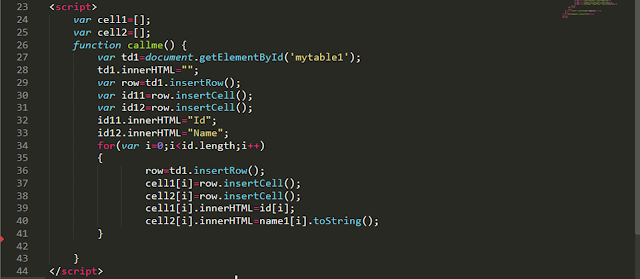
Step 4:
File Name:
tttt1.html
- Line 8 & Line 10: The id retrieve from session are store in the form of String. Then the string is converted into Array.
- Line 9 & Line 11: The name1 retrieve from session are store in the form of String. Then the string is converted into Array
- Line 16: It clears the tables. It generally not required.
- Line 17-Line 21: This creates column named Id and Name in the table.
- Line 22-Line 29: This Creates Row, then it creates cells in it. Then inside the cells, the value of id and name1 are inserted inside the cells, one by one.
- Line 34: Button is used to show the generated table on the Html page.
Note: The Above Field is Editable. On clicking Update Button, the Table is generated.